so this is basically just an overview of how i make blinkies in photoshop! i’ll walk through the steps of how i made this blinkie:
[under a cut bc it’s long lmao]
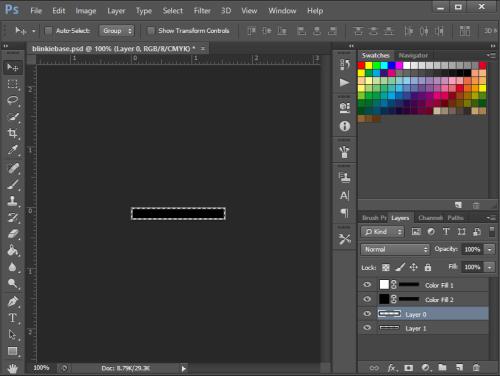
step one: open the base
i have a base that i start with each time i make a blinkie bc it’s a lot easier than drawing it all out from scratch each time; you can make one yourself or i have the .psd of mine for download here

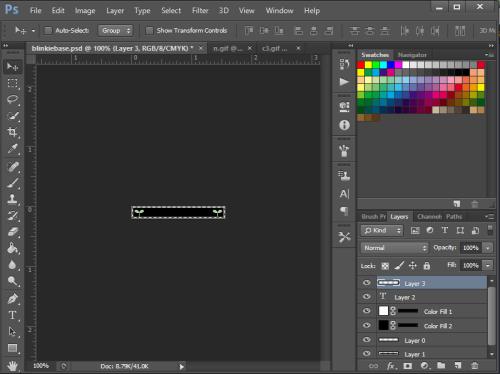
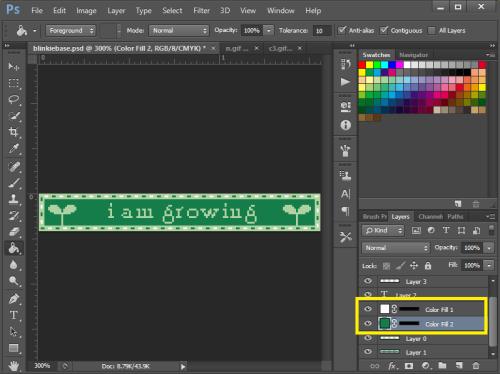
step two: add any graphics you want
not all blinkies have more than text, but if you want to add anything on the side, i would add it first because it’s easier to place text and pick colours when the graphics are in place

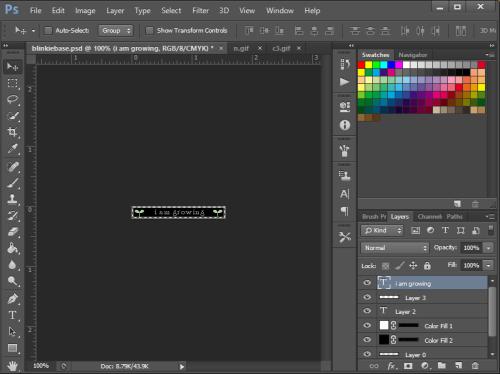
step three: add text
this step can be swapped with the next one, but i usually add the text before i add the colours

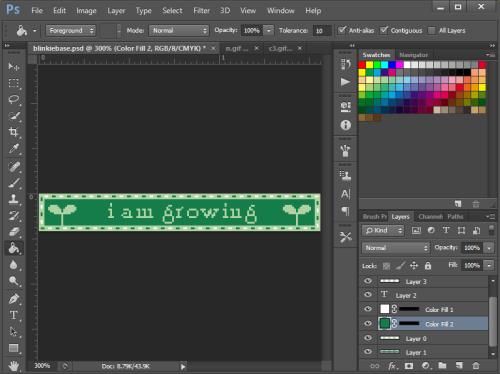
step four: add colours
as i mentioned before, this step is pretty interchangeable with the previous one; unless you really want something hard to look at, pick colours that go with each other and whatever graphics you have on the blinkie, if any. i use the paint bucket tool directly on the first four layers but you can use fill layers too

(i like to zoom in for the colour part which is why it’s zoomed in on these screenshots lmao)
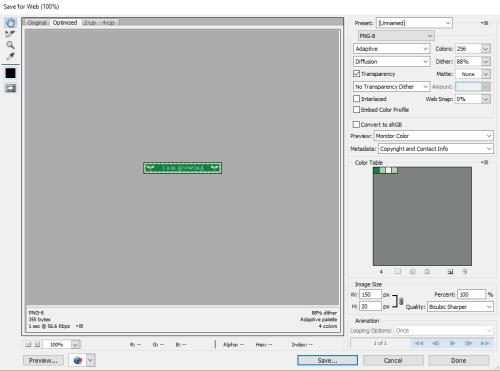
step five: save for web
ctrl+alt+shift+s to save this frame of the blinkie as a png; we’ll do the same with the next frame after swapping the border colours

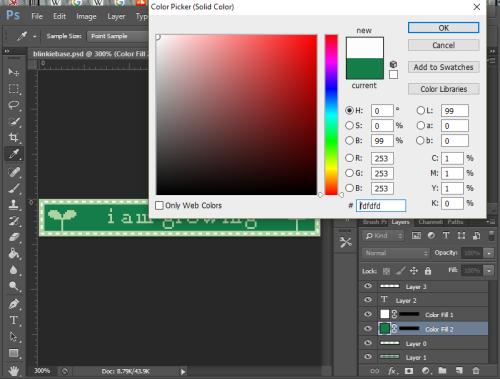
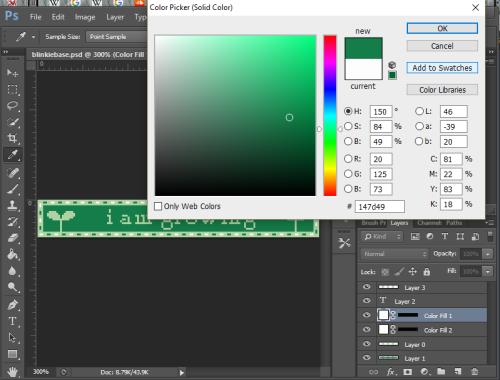
step six: swap the border dot colours
this is what makes blinkies blink! under the layers box, double click on the coloured square on the colour fill layers and eyedrop the colour on the other fill layer, and repeat with the second one!



step seven: repeat step five
do the same thing you did in step five to save the second frame; i’d recommend saving it as the same file name with a 2 after it so you don’t have to hunt them down separately to animate them
step eight: animate it
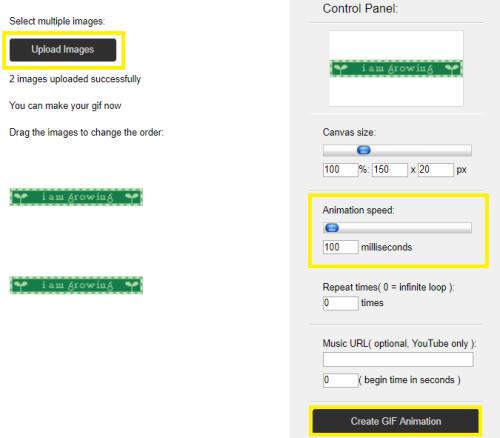
i use gifmaker.me to animate blinkies since in my opinion it’s a hell of a lot easier than animating through photoshop; upload the two frames, adjust the animation speed (i recommend 100), click “create gif animation”, then click “view the gif”! then you can just right-click on your blinkie and save it as whatever you want!

congratulations! you’ve made a blinkie! have fun!!
- pvettyghvst liked this
- luyepiaofeng liked this
- libbyscribbles reblogged this from alfea
- tonguexxtied liked this
- wacky-wonders liked this
- decrepit-in-the-dark reblogged this from alfea
- capzzclayton liked this
- greeneyedvamp liked this
- webcored reblogged this from alfea
- lavalampo liked this
- meatloafcastle liked this
- pussygrinder liked this
- bimboraver reblogged this from alfea
- bimboraver liked this
- cybotgalactica liked this
- susu-sprite reblogged this from alfea
- susu-sprite liked this
- technicolorsignals liked this
- kittymuttt liked this
- teeto-peteto reblogged this from digitalfriend08
- thesmiths-nightcore liked this
- sapient-nes liked this
- lesbiandocock liked this
- catnip-corpse liked this
- coreysriffin liked this
- festering-desires liked this
- teeto-peteto liked this
- zbearhugz liked this
- laserrays liked this
- choliesnotes liked this
- vampyreyes liked this
- auraauraaura liked this
- kxmpxktdxsk liked this
- hamstersfan liked this
- spiritnsuch liked this
- the-same-deep-water-as-you liked this
- smurfs liked this
- akadarmyo liked this
- anarchistspock reblogged this from alfea
- anarchistspock liked this
- alfea posted this
- Show more notesLoading…

